

* If true, the alpha channel will be allowed for hexadecimal formatted colors, making them having 4 or 8 chars * This only applies when the color format is hexadecimal. * so the selected or typed color will be always opaque. * If false it will be always hidden and alpha channel won't be allowed programmatically for this instance, * If true or false the alpha adjustment bar will be displayed no matter what. * If true a hash will be prepended to hexadecimal colors.

* if not enabled the invalid color will be left in the input, but valid in the internal color object. * If enabled, the input content will be replaced always with a valid color, * If false, the latest valid color will be used as a fallback. * Fallback color to use when the given color is invalid. * If it exists, the child element background will be changed on color change.Ĭomponent: '.add-on. * If true, the colorpicker element itself will be used as the container. If given, the colorpicker will be placed inside this container. * Forces to show the colorpicker as an inline element * If true, the hue and alpha channel bars will be rendered horizontally, above the saturation selector. * rgba excepting if the alpha channel is disabled (see useAlpha). * Note that the ending 'a' of the format meaning "alpha" has currently no effect, meaning that rgb is the same as * but if null it will be always recalculated. If false, it will be automatically detected the first time, * Forces a color, ignoring the one from the elements value or data-color attribute. * If true, loads the Debugger extension automatically into the current instance Include jQuery script and bootstrap-colorpicker.js ģ.
#Bootstrap template colorpicker install
$ npm install bootstrap-colorpicker -saveġ.

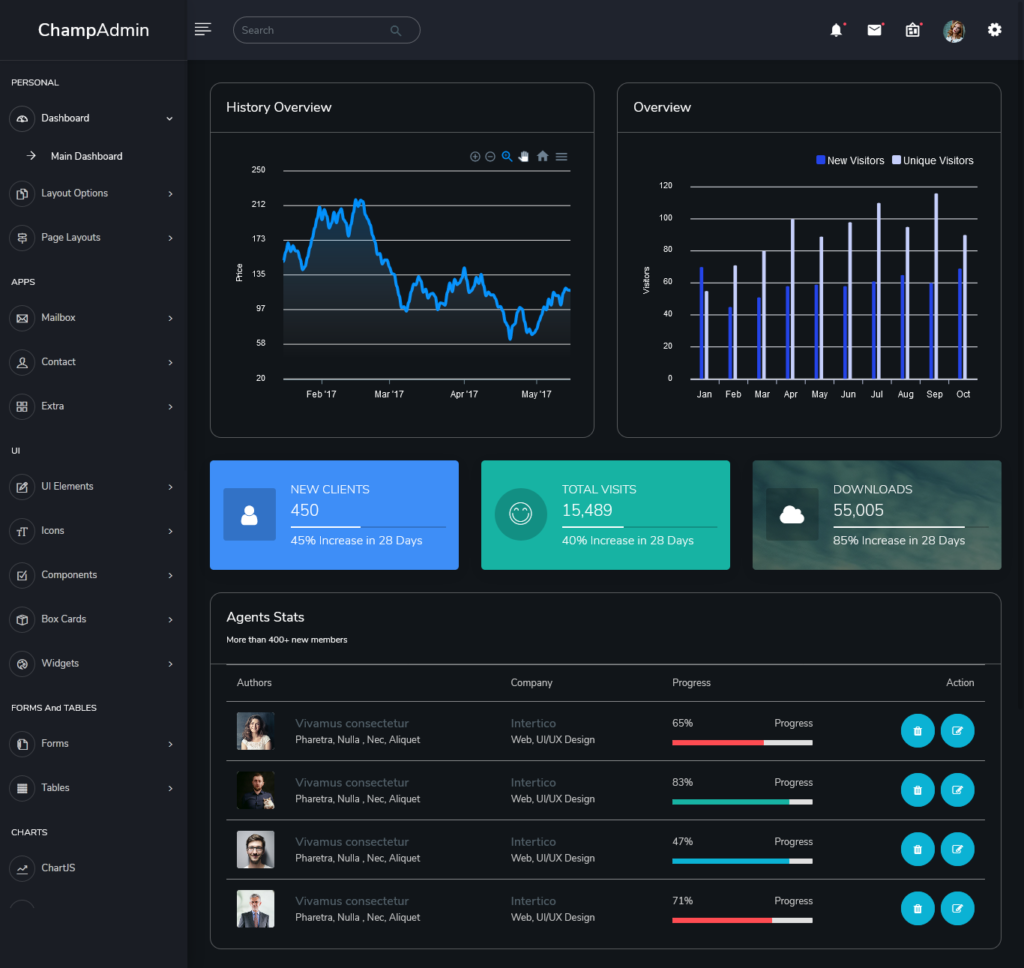
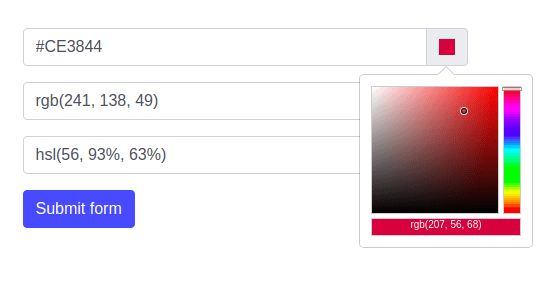
A Colorpicker Plugin For Bootstrap 5/4/3 frameworks that allow you to add a color picker to an input field field or to any other element with multiple formats: hex, rgb, rgba, hsl, hsla.


 0 kommentar(er)
0 kommentar(er)
